What is everybody working on? Share your progress, discoveries, tips and tricks!
1 Like
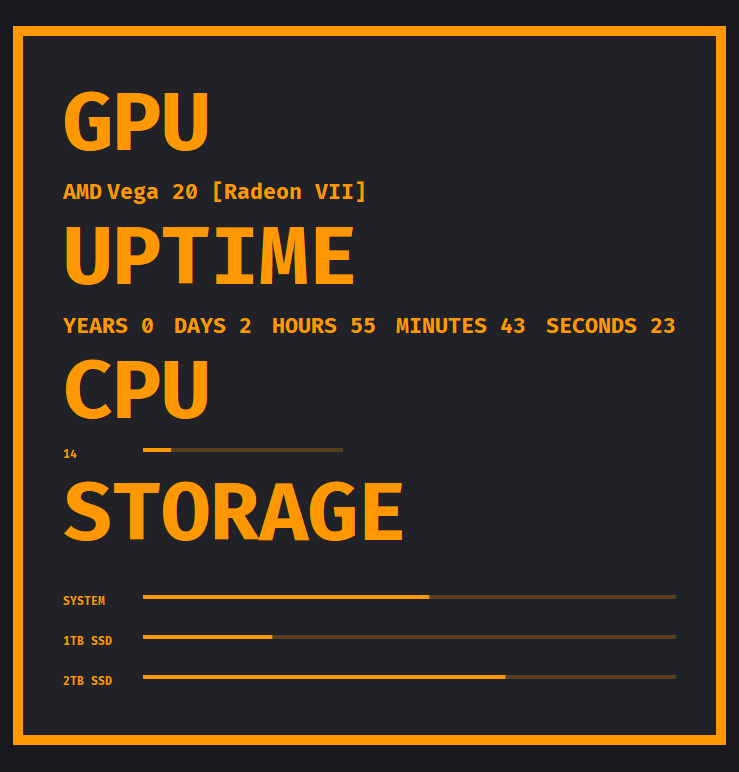
Tinkering with the sysinfo module as a wallpaper:
Code
import QtQuick 2.14
import QtQuick.Controls 2.14
import QtQuick.Shapes 1.15
import QtQuick.Layouts 1.12
import ScreenPlay.Sysinfo 1.0
Rectangle {
id: root
color: "#19181E"
property color accentColor: "#FF9800"
property string fontFamily: firaCodeFont.name
property int fontPointSize: 16
FontLoader {
id: firaCodeFont
source: "fonts/FiraCode-Bold.ttf"
}
Rectangle {
anchors.fill: wrapper
anchors.margins: -50
color: "#212128"
border.color: root.accentColor
border.width: 10
}
ColumnLayout {
id: wrapper
anchors {
horizontalCenter: parent.horizontalCenter
verticalCenter: parent.verticalCenter
}
Text {
id: txtGPU
text: "GPU"
color: root.accentColor
font.family: root.fontFamily
font.pointSize: 60
horizontalAlignment: Text.AlignHCenter
}
RowLayout {
Text {
id: name
text: SysInfo.gpu.vendor
color: root.accentColor
horizontalAlignment: Text.AlignHCenter
font {
pointSize: 16
family: "Fira Code"
}
}
Text {
text: SysInfo.gpu.name
color: root.accentColor
horizontalAlignment: Text.AlignHCenter
font {
pointSize: 16
family: root.fontFamily
}
}
}
Text {
id: txtUptime
text: "UPTIME"
color: root.accentColor
font.family: root.fontFamily
font.pointSize: 60
horizontalAlignment: Text.AlignHCenter
}
RowLayout {
id: valuesLayout
spacing: 20
Text {
id: txtYears
text: "YEARS " + SysInfo.uptime.years
color: root.accentColor
font.family: root.fontFamily
font.pointSize: root.fontPointSize
}
Text {
text: "DAYS " + SysInfo.uptime.days
color: root.accentColor
font.family: root.fontFamily
font.pointSize: root.fontPointSize
}
Text {
text: "HOURS " + SysInfo.uptime.hours
color: root.accentColor
font.family: root.fontFamily
font.pointSize: root.fontPointSize
}
Text {
text: "MINUTES " + SysInfo.uptime.minutes
color: root.accentColor
font.family: root.fontFamily
font.pointSize: root.fontPointSize
}
Text {
id: txtSeconds
text: "SECONDS " + SysInfo.uptime.seconds
color: root.accentColor
font.family: root.fontFamily
font.pointSize: root.fontPointSize
}
}
Text {
id: txtCPU
text: "CPU"
color: root.accentColor
font.family: root.fontFamily
font.pointSize: 60
horizontalAlignment: Text.AlignHCenter
}
Row {
id: row
spacing: 10
Layout.fillWidth: true
Text {
id: txtCPUValue
text: Math.floor(SysInfo.cpu.usage)
color: root.accentColor
font.family: root.fontFamily
width: 70
}
ProgressBar {
from: 0
to: 100
value: Math.floor(SysInfo.cpu.usage)
Layout.fillWidth: true
}
}
Text {
id: txtStorage
text: "STORAGE"
color: root.accentColor
font.family: root.fontFamily
font.pointSize: 60
horizontalAlignment: Text.AlignHCenter
}
Item {
Layout.fillWidth: true
Layout.preferredHeight: 20
}
ListView {
id: storageListView
Layout.fillWidth: true
Layout.preferredHeight: 100
model: SysInfo.storage
delegate: Item {
width: storageListView.width
height: 40
Row {
spacing: 10
Text {
id: txtStorageName
text: name
color: root.accentColor
font.family: root.fontFamily
width: 70
}
ProgressBar {
from: 0
to: bytesTotal
value: bytesAvailable
width: storageListView.width - txtStorageName.width - row.spacing
}
}
}
}
}
}
Hey, the wallpaper or widget is cool, can you upload it to workshop or pack it to an archive so I can try it? (im kinda lazy sorry)
It is easy: Create a new qml wallpaper from the wizard and replace the content of the main.qml. This works with the current steam version.
I know but i’m just too lazy to do it